滴滴出行产品升级,用户体验变更好!
追更人数:11178人

上周“滴滴出行”为品牌升级推动的“再见滴滴打车” 的营销活动着实吊足了一众看官的胃口,也是如愿激发了关于此事的热烈讨论,然而这些讨论中关于“滴滴出行”产品层面的却少之又少。出于一个产品经理的职业毛病,我尝试去分析、推导了滴滴出行产品升级背后的思路和逻辑,在此带领大家一窥“滴滴出行”在产品升级方面耍的“花招”。
1、产品设计是用户价值、商业目标、技术三者的平衡
大家还记得滴滴打车最初版本的下单方式么?恐怕大家已不能记得,正确答案是语音下单,然而在滴滴出行最新版本中却已删掉了语音下单方式。

为什么语音下单方式遭受了从“唯一宠爱”到“弃妇”的悲惨结局呢?实际上所有互联网产品的优化升级背后的决策都来自于对用户价值、商业目标、技术实现三者的平衡,从这个角度出发我们就可以很好的理清滴滴的决策逻辑。
在滴滴打车发展最初期,它的商业目标是以最快的速度抢占市场,作为一个移动互联网新鲜事物,对于新用户入门而言在手机上使用语音输入显得即有趣、学习门槛又低。在技术实现方面而言,在司机端订单一定是需要以语音的形式呈现的,在产品初期功能比较薄弱时,只采用语音下单的形式,可以省去文本下单转化为语音的技术实现过程,节省技术实现成本。
在滴滴、快的合并后,基本上已经垄断了国内打车(出租车)市场的今天,用户价值、商业目标、技术实现这三者发生了哪些变化呢?
首先对于用户价值(分为乘客、司机两类)而言,考虑到有的人不会打字、更加偏好语音输入的因素,语音下单对于部分乘客的价值依然是有的;对于司机而言,在文本下单司机端语音播报技术成熟的今天,乘客的语音下单在某些情况下还会对司机价值造成损伤,比如用户口音、说话不清晰、描述地点不准确等。
当然最重要的变化是当前滴滴商业目标的变化,依靠大规模的补贴抢占市场后,未来如何盈利就成为必须思考的问题。就如马云曾反复强调的未来最大的能源是数据,对于滴滴而言出行大数据自然成为未来最核心的资产,出行大数据来自于哪儿?自然须来自于用户使用文本下单获得的结构化数据。
2、做减法的智慧

曾被拿来佐证滴滴产品设计细致入微具备创新意识的“捎话”功能也被取消了,这个功能当初的上线证明它代表了一部分用户的需求,如此做“减法”岂不是对“用户至上”原则的背离么?
事实上我认为这背后的逻辑,可以通过张小龙关于微信为什么不设置“信息已送达状态”的观点一窥究竟:
“我们为什么不做已送达的状态?因为我们觉得未来的系统是绝对可靠的,我们有这个信心,肯定会送达,除非他关机了,我们不会再专门做一个是不是已送达,只有不自信的系统才会做这样的状态。而且你每发一个消息还有个已送达或者发送中,那很丑陋的,多了一个东西在那里。所以这也是一种态度。对于这种用户要什么就给什么,其实是考验产品经理水准的东西,因为我满足需求很容易,但是我怎么找到理由拒绝他,或者说找到什么方式实现它,这个非常难。”
同理捎话功能是源自于对用车服务的不自信,标准优质的服务实际上是不需要捎话功能的,Uber没有、易到、神州也没有这个功能。产品做减法必然伤害一部分用户,但背后却是产品理念的体现,也是考验一个产品经理功力的地方。
3、永远为中间用户设计
升级后的滴滴出行对于普通用户而言,直观可以感受到最大的改动在于:车型选择从原来的底部挪到了顶部。这一改动相信会被很多人认为是一个败笔,因为以前的版本车型选择和输入目的地相邻,用户的操作更为连贯、便捷,而升级后用户首先需要在顶部切换车型然后再回到页面底部输入目的地。
实际上从一个产品经理的角度来看,这种设计的调整应该是依据两个设计原则而定的:
a、永远为中间用户设计;
b、好的设计在于形式与行为的和谐。
首先所有产品按照用户的掌握程度都可将用户分为新用户、中间用户、专家用户,这三类用户基本呈正态分布。新用户和专家用户都只是少数,大多数新用户在使用一段时间产品后随着对产品的逐渐熟悉即会成长为中间用户,而少部分中间用户会因为不断探索产品功能而成为专家型用户,这也就意味着在做产品设计时最重点考虑的是这部分中间用户。
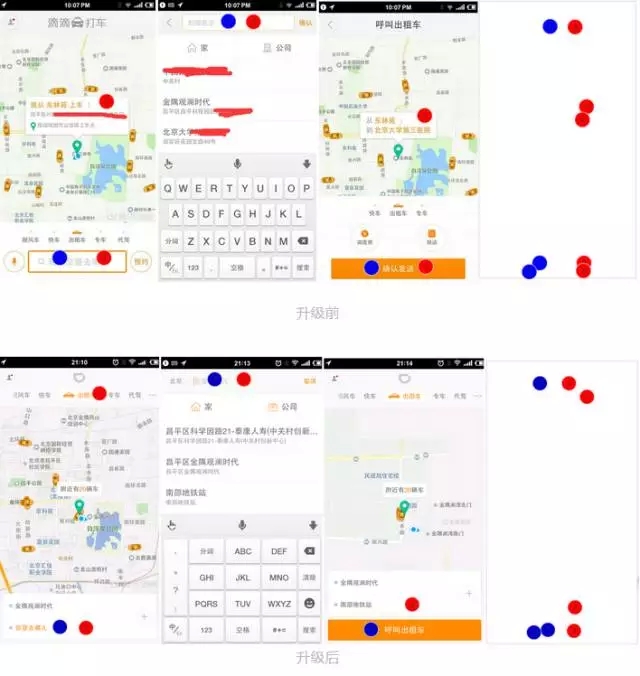
对于用户而言,移动端产品的操作成本除了手指触点的移动外,还包括视线的移动。我们可以用下面两张图来对比说明。
在选定为默认“出租车”车型前提下,升级前后两版之间对于中间用户而言,用户的视线流及操作流的变化(其中红色代表视线的焦点、蓝色代表用户手指的触点)。

在选定为默认“出租车”车型前提下,整个叫车过程中用户所需确认的信息包括:上车地点、下车地点,从最右边的图可以清楚的看出:
升级前的产品,用户的视线不得不从中(上车地点)→下(车型、下车地点)→上(输入下车地点)→中(确定上车-下车地点)→下(确认发送请求)来回移动;
新的版本为上(车型选择)→下(上车地点、下车地点)→上(输入下车地点)→下(确定上车-下车地点、确认发送请求)(ps:对于熟悉了产品界面的中间用户可以忽略中间地图信息)。
升级后的产品视线流移动更加流畅、稳定;同时两版设计中手指触点的移动距离不变。
然而到这里,聪明的同学肯定会提出问题了,如果仍然把车型选择仍然放在下部,岂不可以实现视线流和操作流的双优化么?对!没错!单纯从行为(操作)的角度考虑这样必定会更加便捷,但是这样就会导致整个界面脚重头轻,不对称,无法达到形式与行为的和谐设计,出于形式与行为的和谐设计考虑,不得不将车型选择放在顶部。
4、结合场景去设计
产品新人经常会犯把“手段”当做“目的”的错误,犯这种错的根节点在于脱离了实际场景(用户本质心理诉求、环境约束、技术约束等)而简单的用功能去满足用户需求。
滴滴打车原先的固定调度费入口可以说是这样一个典型代表,调度费存在背后的心理诉求在于用户打不到出租车,然而在发起一个打车请求前就让用户选择是否加价实则意义不大。所幸滴滴出行的产品中取消了这个加价固定入口,只会在叫车过程无响应时顺理成章的提醒用户是否加价。

同理出租车、专车的预约功能背后的心理诉求也源自于对立即叫车服务的不确定,所以Uber为了培养用户对它用车服务的信任,压根就没提供预约功能,这次滴滴出行也弱化了预约功能,将它隐藏到了“+”号之中(也是其对自身运力充足自信的一种体现)。
5、情感化设计
《情感化设计》一书提出了设计的三个层次本能、操作、反思,其中反思水平更多的体现了产品情感化设计的部分。
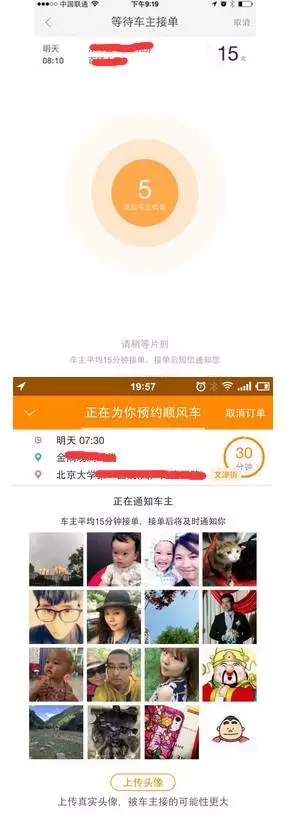
顺风车这个产品是分享经济的一个典型代表,本身产品理念应该是体现人与人之间的分享、信任、关爱,滴滴出行在新版本中抓住了派单等待这个用户触点, 将以前冷冰冰机械式的雷达图发送请求形式调整为附近车主的照片墙动态显示的样式,提升了整个产品的亲和度,将整个产品的设计提升反思水平层次,体现了产品本身倡导的理念。

结语
通过以上对“滴滴出行”产品花招的了解,我们可以清楚的认识到任何互联网公司所倡导的“用户至上”并非所说的那么简单,所有的产品设计都是在优先考虑了商业目标的前提下,再去平衡用户价值与技术实现的成本。
正如张瑞敏所说“没有成功的企业,只有时代的企业”,没有‘成功“的产品。昨天正确的设计到今天就可能成为败笔、错误,所有的产品设计都需要根据用户规模、用户群体构成、需求特征变化、外部竞争形势等,来“因时而变、因势而变”。“滴滴出行”依靠资本的力量基本已经基本站稳中国出行市场第一把交椅,期望它不要像曾经的许多巨头那样,垄断之后被商业目标“遮望眼”耍出太多伤害用户价值的“花招”,而是不忘初心多做一些满足用户价值的“花招”。